Nesta postagem, pretendo mostrar um pouco do meu processo de produção de uma ilustração com pintura digital básica, estilo comic americano, com as cores limitadas por contornos bem definidos. Vou utilizar como exemplo uma ilustração que fiz há algum tempo atrás pra um concurso da Revista EGM Brasil, vamo nessa?
O primeiro passo para a produção de uma ilustração é o planejamento. Fazer um esboço ajuda muito pra definir os espaços e proporções das coisas e poupa retrabalho mais tarde.
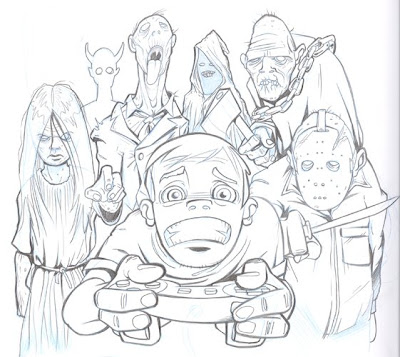
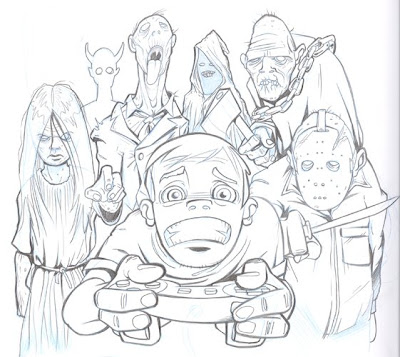
Para esta ilustração eu tinha o tema "horror e medo nos games" ou "games que dão medo" então a cena que imaginei é de uma pessoa jogando videogame, rodeada por personagens horrendos e a perspectiva do observador seria de dentro da tela da tv. Então este foi o esboço que mais me agradou:

Note que existem algumas setas no desenho, que são marcações que fiz pra correção de posição de alguns personagens que estavam desequilibrando a cena. Uma boa maneira de perceber defeitos na cena, tanto de proporções como de anatomia e perspectiva é rebater a sua imagem, olhando o desenho no espelho ou com verso do papel contra uma luz forte ou mesa de luz.
Com o esboço como guia podemos começar o desenho. Eu gosto de usar grafite azul pra demarcar a cena e soh depois passar para o grafite comum. O resultado final à lapis fica assim:

Com o seu desenho pronto, vc pode fazer a arte final (traçar as linhas com tinta) usando o material da sua escolha. Eu costumo usar basicamente canetas nanquin normais e descartáveis (das descartáveis recomendo Micron ou Faber Castel), pincel fino com nanquin de qualidade (Trident ou qqr coisa mais cara) ou então a velha e boa caneta BIC cristal (isso mesmo). Pode-se também levar o desenho para o computador somente no lápis mas se vc quiser o efeito de arte final à nankin, seu trabalho à lapis tem que ser bastante limpo, preciso e consistente. Neste caso o desenho foi digitalizado apenas com o lápis, do jeito que mostra a imagem acima.
Para capturar a imagem, mantenha as configurações de seu scanner ajustadas para imagens coloridas, não PB ou tons de cinza (muita gente erra nessa parte) e digitalize seu desenho em uma resolução mais alta do que o que vc vai precisar no final, não custa nada e pode ajudar muito depois.
Com a imagem digitalizada, vamos tratar as linhas. O procedimento que relato aqui vale tanto pra desenhos a lapis ou com arte final. Abra a imagem no Photoshop e vá em:
IMAGE > ADJUSTMENTS > DESATURE (ou Ctrl+Shift+U)
isso vai dessaturar completamente qualquer nunance de cor que a imagem tenha, no meu caso tinha bastante grafite azul aparecendo ainda.
Em seguida:
IMAGE > ADJUSTMENTS > LEVELS (ou Ctrl+L)
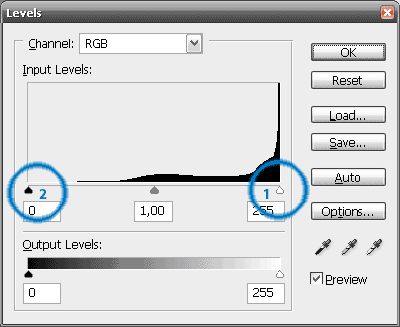
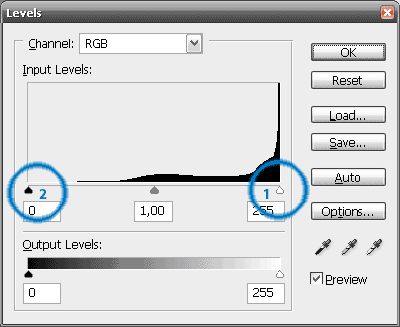
e vc vai ter um histograma como este:

Nosso objetivo é deixar o fundo branco e as linhas pretas, pra isso movemos a seta branca (1) para a esquerda e a seta preta (2) para direita.
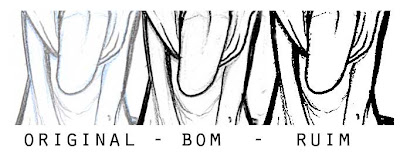
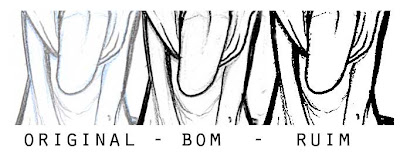
Regule esses controles para conseguir um resultado satisfatório com cuidado pra não deixar as linhas muito serrilhadas, como no exemplo abaixo:

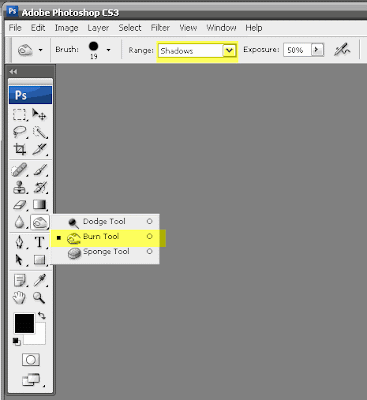
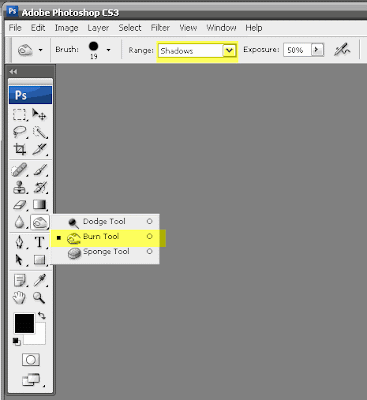
Não tente deixar as linhas extremamente pretas, em vez disso busque um cinza bem escuro de forma geral. Para as áreas das linhas que por acaso ficaram mais claras use a ferramenta "Burn" alternando o Range entre shadows e midtones para corrigir a intensidade.

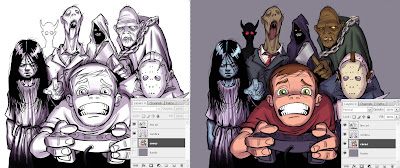
Depois de ajustarmos a intensidade das linhas, é a hora de corrigir tudo mais que precisarmos, apagando, redesenhando, achatando, recortando e colando. Abaixo temos a imagem com a correção dos níveis, onde já limpei as linhas usando a ferramenta "Brush" com branco e preto e tb preenchi minhas areas de preto profundo. Os mais atentos vão perceber que distorci a menina cabeluda à esquerda, deixando ela mais "larga", e que desenhei também algumas linhas do braço esquerdo e do cabelo dela direto no Photoshop. E a imagem ficou assim:

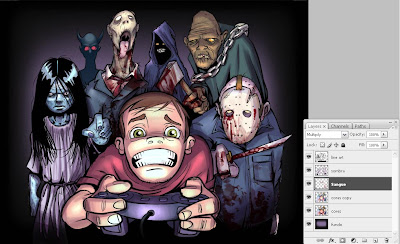
O proximo passo é montar as nossas camadas ou "Layers" para que possamos iniciar o processo de pintura digital. Para isso vamos até a aba de controle de camadas no photoshop que costuma ficar no canto inferior direito da interface. Se ela não estiver visivel precione a tecla F7 até que ela apareça.

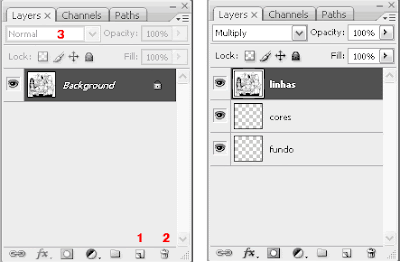
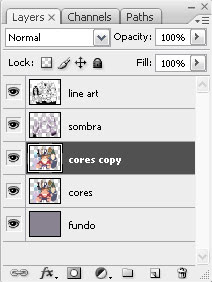
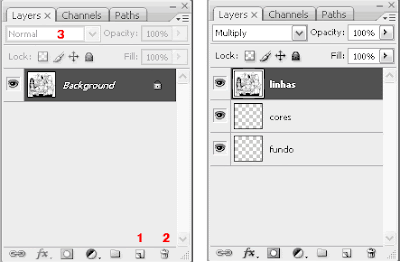
A guia de layers provavelmente vai estar como esta da imagem acima, à esquerda: apenas uma camada chamada "background" que está travada (note o cadeado). Para destravar essa camada simplesmente segure a tecla ALT e dê um clique duplo na área que aparece em cinza escuro. O próximo passo agora é criar uma nova camada para as cores e outra para o fundo clicando no botão "new layer" duas vezes (1) posicione essas duas novas camadas abaixo da camada do seu lineart. Para renomear as camadas, nas versões mais recentes do Photoshop, basta um clique duplo sobre o nome da layer e digitar o que vc quiser. Isso é opcional mas ajuda um monte quando vc está trabalhando com um arquivo com 30, 40 camadas...
Um detalhe importante: na sua camada de linhas onde esta o desenho, vá até guia onde se lê "normal" (3) e mude o modo para "multiply". Isso vai tornar transparente tudo o que for branco nesta layer, o que possibilita que possamos colorir na camada de baixo, sem nos preocurparmos em estragar o lineart. Feito isso, sua aba de layers vai estar bem parecida com a imagem da direita acima.
Outra coisa, sempre que quiser excluir uma camada, arraste-a até a lixeira (2), e se quiser fazer uma cópia de alguma camada, arraste-a até o botão de "new layer" (1).
Gosto de usar uma cor neutra na camada de fundo enquanto trabalho as cores do tema principal, no final podemos alterar esta camada para se adequar melhor ao desenho ou transformá-la em um cenario.
Usar um preenchimento desta forma no fundo é importante para termos uma melhor noção de claro/escuro enquanto trabalhamos. Neste caso usei um cinza meio roxo como fundo, mas vc pode escolher qualquer cor mais ou menos neutra. Para preencher o fundo escolha sua cor, va atá a camada "fundo" e aperte ALT+Backspace.

Agora então vamos mudar para a camada "cores" e começar a colorir a ilustração. Escolha suas cores e preencha os espaços sem muita preocupação em se manter dentro do contorno. Utilize um Brush (tecla B) solido nesta parte do trabalho e crie sua composição de cores chapadas. Ao terminar a escolha das cores vc pode ajustar os "vasamentos de cor" com a borracha (tecla E). Nesse momento é comum precisarmos navegar pelo desenho, movimentando de um lado pro outro e usando zoom in e out, então é muito prático aprendermos os atalhos para essas ações. Manter a tecla ESPAÇO pressionada, permite que vc arraste o desenho, e com a combinação Ctrl+Alt+"Tecla Mais" ou "Tecla Menos" você tem zoom in e out respectivamente. Depois de tudo colorido, o resultado vai ficar mais ou menos assim:

A partir desse momento se vc quiser mudar algum tom, pode selecioná-lo facilmente com a ferramenta Magic Wand (tecla W), escolher uma nova cor e preencher com Alt+Backspace ou alterá-la com qualquer comando de ajuste de cores da sua preferência.
Podemos começar agora a dar detalhe na ilustração, como texturas e volumes. Gosto de começar pelos volumes, com luz e sombra, mas primeiro a sombra =P. Existem váaaarias maneiras de se sombrear um desenho, mas a técnica que eu geralmente uso é criar uma nova camada posicionada entre a camada "cores" e a camada "linhas" que vamos chamar de "sombras" e colocar em modo multiply assim como fizemos com as linhas.
Então vamos aplicando as sobras com a ferramenta Brush (tecla B). Eu gosto de usar um pincel solido semi-tranparente para ir adicionando valor na sombra à cada pincelada. Neste caso eu usei roxo mas você pode tentar com outras cores, como marron, cinza, verde azul e o que achar melhor. Abaixo, à esquerda, temos como ficou a camada de sombra com as linhas, e à direita temos a visualização de todas as camadas.

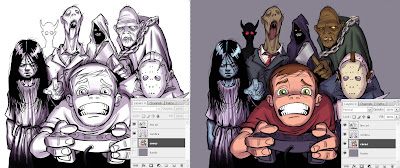
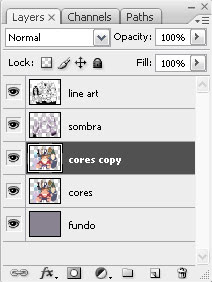
Proximo passo? aplicar as luzes e texturas! Pra isso eu faço uma copia da minha camada de cores e posiciono acima da original. Faço isso pra sempre poder selecionar as cores com a Magic Wand na camada original caso seja necessario alterar algo nesta nova camada onde vamos finalizar a pintura.

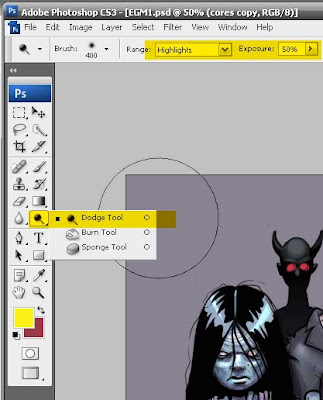
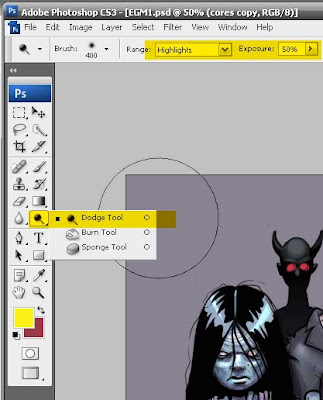
Nesta camada cores copy, vou desenvover minhas texturas e em seguida aplicar a luz com a ferramenta "Dodge" com range em "Highlights" variando a exposição entre 10 e 50%. Esta ferramenta imita a exposição à luz de uma maneira bem convincente e vc vai ver o volume e brilho aparecer rapidamente.

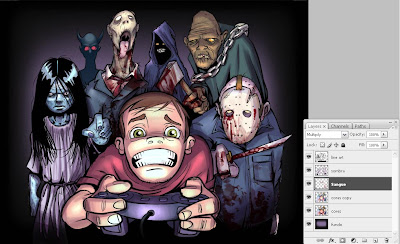
A imagem a seguir mostra a ilustração quase finalizada, com volumes e texturas:

A seguir modifiquei a camada "fundo" adicionando bastante massa preta; ajustei as cores com comando de brilho, contraste e balanço de cores (menu IMAGE > ADJUSTMENTS) e criei uma nova camada entre a camada "sombras" e "cores copy" que também está em modo multiply, onde apliquei um pouco de sangue usando a ferramenta Brush com um vermelho escuro:

Bom, espero que esse tutorial tenha ajudado em algo, sintam-se à vontade para tirar dúvidas usando o sistema de comentários do blog. Até a proxima!